テクノに映えるキック音源を比較してみましょう。ということで今回3つの定番を取り上げてご紹介です。
Plugin Boutique BigKick
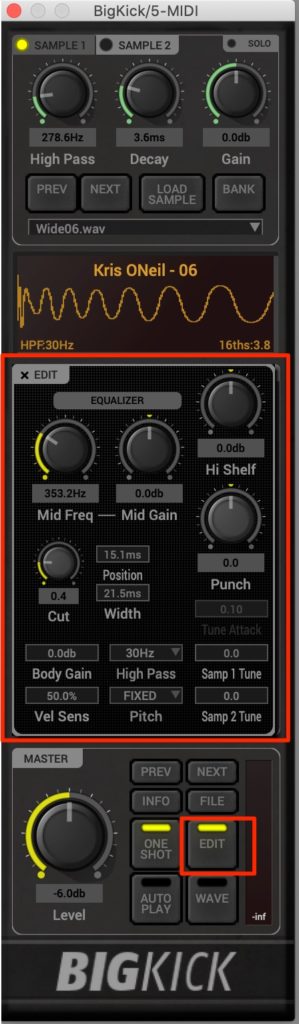
こちらBigKick、エレクトロ系のキックを作るのに最適化されたプラグイン です。
一番好きな点は、ウィンドウが縦長で他のDAW作業をなるべく邪魔しないデザイン。ミキサーウィンドウでもアレンジウィンドウでもどちらでも使いやすくなっています。
キックというのは、単体でいくらカッコ良くても、楽曲全体の音の中でしっかり存在感を残す必要があって、DAWとの同時作業が欠かせません。

ウィンドウ上はキックのアタック音を作るところ。2種類の音を重ねられます。
ウィンドウの真ん中はキックのBODY部分の音。
ウィンドウ下部の「AUTO PLAY」を有効にすると、「ドン、ドン、ドン、ドン」と自動的に4つ打ちを演奏してくれます(作業が捗る!)。その他プリセットの変更や詳細エディットウィンドウを呼び出したりします。

「EDIT」ボタンを押すと詳細設定ウィンドウが出てきます。イコライザーで音質を整えられますが数字で調整するのでちょっとわかりにくい。

WAVEボタンを押すと音を歪ませられる画面が出てきます。これで面白いように音を太くできます。
SONIC SOUNDS KICK2
こちらも似た名前ですが、どちらかというとこちらの方が割と人気があるような・・・。
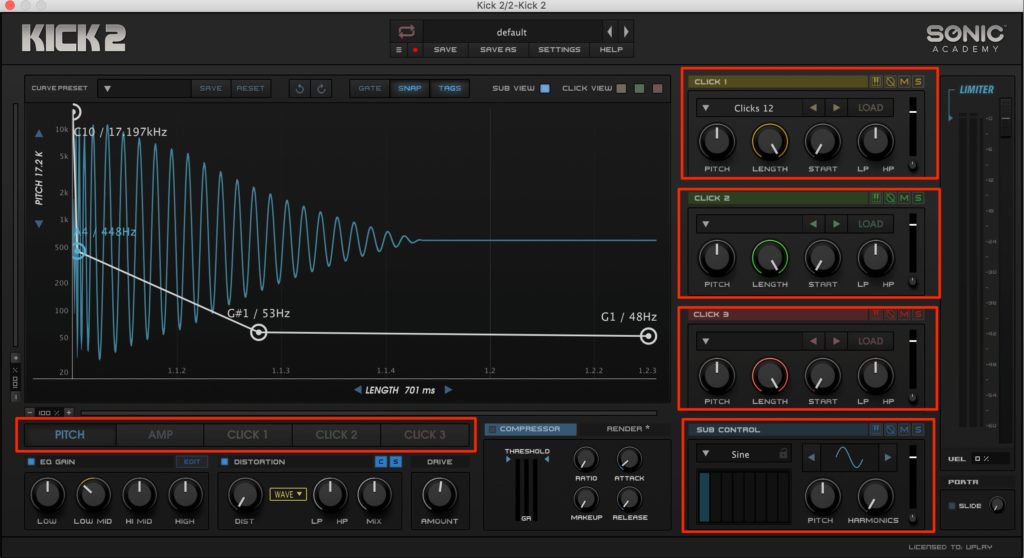
ウィンドウが大きいのですが、いじれる範囲はこちらの方が多いです。

3種類のアタック音と、BODY音を重ねられます。
こいつの一番の凄さは、音の変化を全て視覚化してくれる点。アタック音、BODY音それぞれの音量変化やピッチ変化を個別に見ることができます。
上の写真は「PITCH」ボタンを押したところ。頭からストン、とピッチが落ちて最終的にC1の音に落ちついてるのがわかりますね。

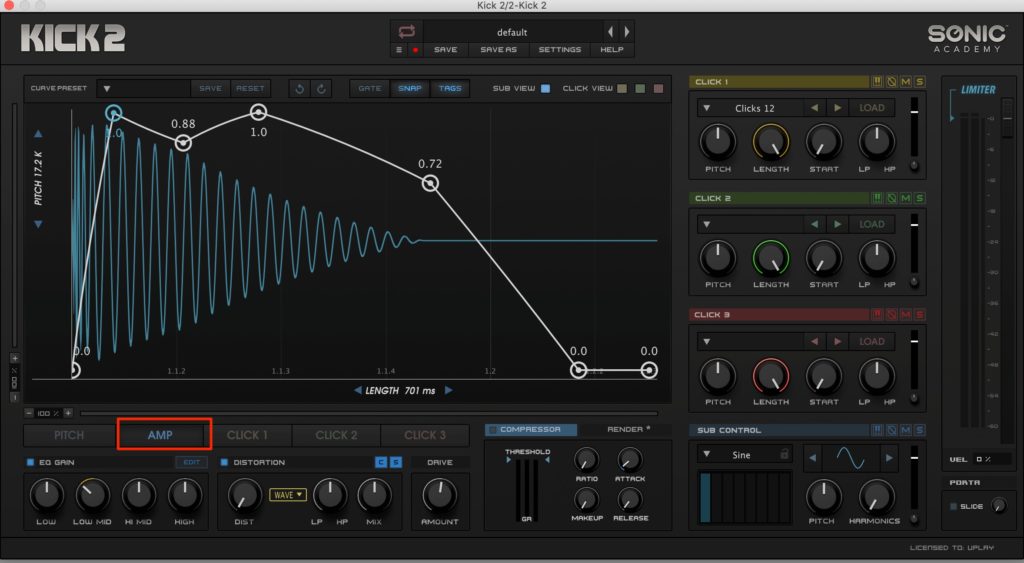
「AMP」ボタンを押すと音量変化が見れます。

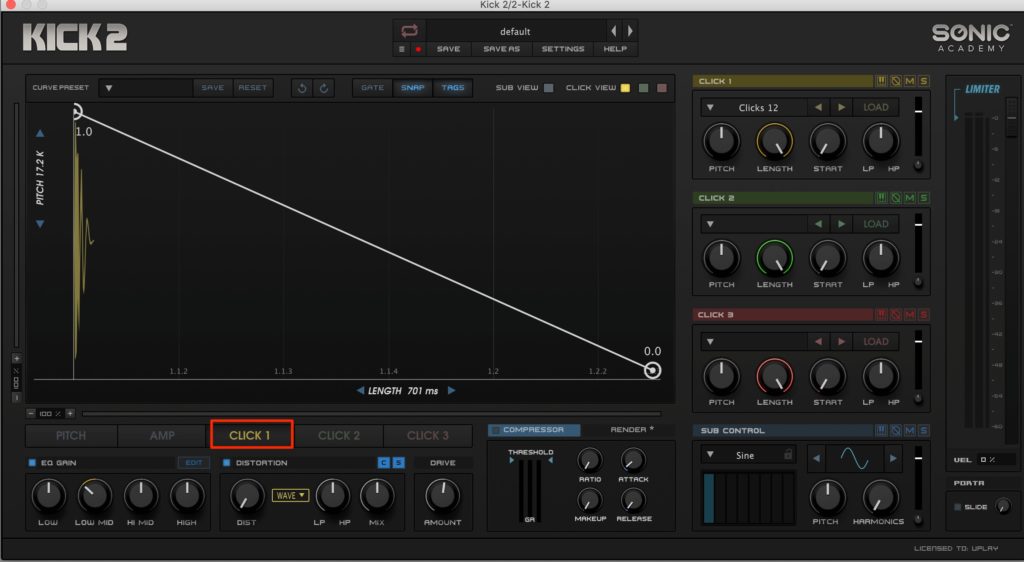
「CLICK」ボタンを押すと、各アタック音の音量変化が見れます(変更もできます)。
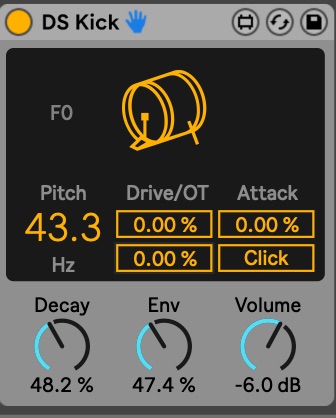
Ableton Live Suite DS Kick
Ableton Live Suite付属のMax For LiveデバイスであるDS Kickです。さすがAbleton・・・画面がチーチャイです(笑)。小さくても出てくる音はブットイ。

画面上のバスドラムの絵をクリックすると音を鳴らしてくれます。
その下のところでピッチ周波数(バスドラムの絵の横に音程表示もしてくれるので便利)を指定、オーバードライブで歪ませ、アタック音を調整します。
その下のノブ部分でディケイ、ピッチエンベロープ、音量を調整します。
本当に小さな画面ですが、感動するほど使いやすいです。

コメントを残す